Css 押した時にリスト表示されるメニューボタン

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー


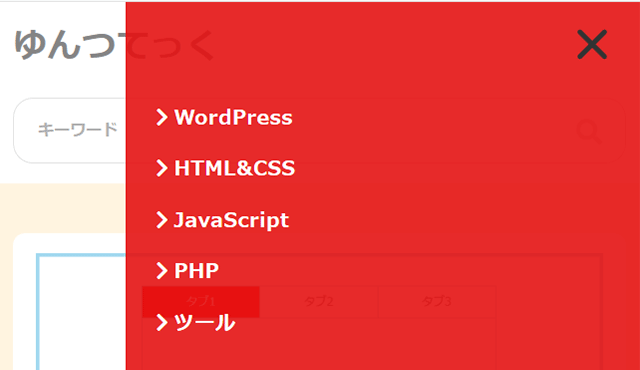
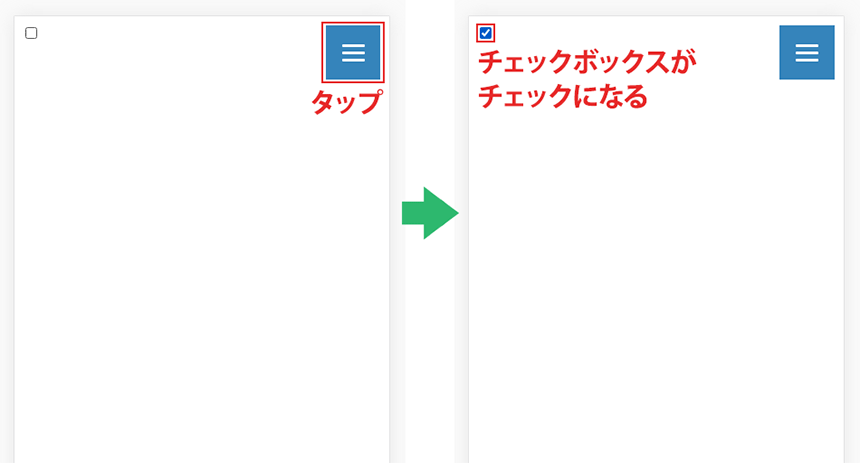
Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

ハンバーガーメニューの作り方について考える Cssのみ Anteku Creative Blog

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報

Cssボタンデザイン120個以上 どこよりも詳しく作り方を解説 Jajaaan

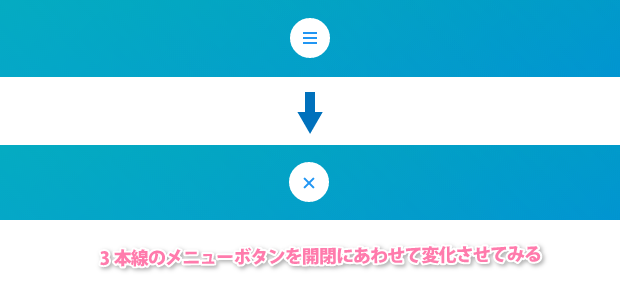
3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる Webpark

メニューリストを横から順番に表示させる Jsとcss Webサービス一覧のひとりごと
You have just read the article entitled Css 押した時にリスト表示されるメニューボタン. You can also bookmark this page with the URL : https://winnies1ji.blogspot.com/2022/04/css.html

0 Response to "Css 押した時にリスト表示されるメニューボタン"
Post a Comment